Adding Your CourseStorm Online Class Calendar To Your Website



Want an easy way to display a calendar of your upcoming classes on your website?
For anyone who attends regular classes or anyone who wants to keep track of upcoming classes, viewing your courses in a calendar format is a convenient way to see upcoming classes at a glance.
Here's an easy step-by-step tutorial for adding a constantly updating Google calendar to your site, and the good news - it takes very little technical expertise!
Getting Your Calendar URL
The first step is getting your calendar link for your CourseStorm class catalog. iCalendar (.ics) is a file format that enables users to view and share an Internet calendar in a variety of calendar services, including Google Calendar, Microsoft Outlook, and many others. You might even recognize this as the attachment that comes from calendar invites at work.
For CourseStorm customers, the calendar feed URL is:
https://[your-organization].coursestorm.com/calendar/catalog/feed
Replace the [your-organization] part with your organization’s course registration page link.
At CourseStorm, we use Happy Valley Community Education for our demonstrations. To use our site as an example, our calendar link would be <https://happyvalleyed.coursestorm.com/calendar/catalog/feed>.
From that URL, you’ll see a file downloads to your computer. You’ll know that you have the correct link to your own course catalog if a file downloads to your computer when you try to browse to your own organization’s link.
Adding Your Calendar To Google
In order to add your calendar to your website, you must first add it to Google Calendars so that it is sharable.
Step 1: Go to Google Calendars
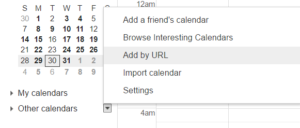
Step 2: Add a calendar via URL
On the left side, click the down arrow next to "Other Calendars" and select "Add by URL."

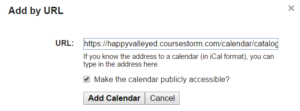
Paste the CourseStorm calendar feed URL (https://[your-organization].coursestorm.com/calendar/catalog/feed) into the box, adding your organization's name in the indicated spot.
Check the box to make the calendar publicly accessible.

Step 3: View the calendar in Google
Expanding the "Other Calendars" section will show you the color of your new calendar and allow you to select/de-select the calendar to view it.
Adding Your Google Calendar To Your Website
Now you're ready to embed the Google Calendar on your website.
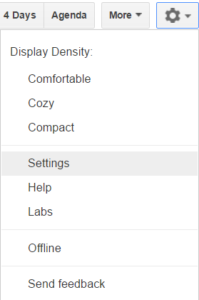
Step 1: In Google Calendars, click the settings wheel then select "Settings"

Step 2: Select the calendar you want to embed
Click the "Calendars" tab at the top, scroll down to "Other Calendars," then click the calendar you want to embed.

A Calendar Details page will open. Scroll down to the "Embed This Calendar" section. From here, you can click the link to Customize the color, size, and other options to see how the calendar will look and make any changes you would like.

When you are done making changes, click the "Update HTML" button, then copy the HTML code.

Step 3: Add the HTML code to your website
This step will vary depending on your website platform, but the person who updates your website will be able to easily and quickly add the calendar with just the piece of code provided.
We hope this information has been helpful for adding your online class calendar to your website. If you're having problems, the friendly and knowledgeable support staff at CourseStorm (support@coursestorm.com) is always here to help!
Save time and grow your impact with CourseStorm











